สิ้นปีแล้วสินะ.. จะทำอะไรตอนสิ้นปีดี...
เอาหล่ะ! ก่อนอื่นจะขอเล่าที่มาที่ไปว่าทำไมถึงต้องลงทุนสร้างเว็บนี้ขึ้นมาซะก่อน ซึ่งจุดเริ่มต้นก็ง่ายมากๆ ก็คือการที่ตัวผมเองต้องการทำเว็บไซต์อะไรสักอย่างที่เกี่ยวกับตัวเอง แล้วนำไปเปิดให้ทุกคนได้เข้าชมกัน มันเป็นความใฝ่ฝันของคนที่สนใจทำเว็บ และเริ่มเขียน HTML & CSS ใหม่ๆ นั่นเอง
ผมจำไม่ได้แล้วว่าตัวเองสนใจเขียนเว็บแบบนี้ตั้งแต่เมื่อไหร่ แต่สิ่งที่จำได้ก็คือการที่พยายามหาแหล่งเรียนรู้การทำเว็บต่างๆ ทั้ง YouTube และช่องทางอื่นๆ ตอนแรกผมสร้างเว็บด้วย Adobe Dreamweaver ซึ่งวิธีใช้งานก็ค่อนข้างง่ายมากๆ เหมาะกับคนที่อยากเขียนเว็บแต่ยังไม่ได้มีพื้นฐานด้านการเขียน HTML และ CSS มาก่อน
ต่อมา ผมเริ่มศึกษาวิธีการทำเว็บที่ลึกกว่าเดิม จนไปรู้จักกับ HTML, CSS, JavaScript และได้เรียนรู้มัน แน่นอนว่ามันไม่ง่ายเลยที่จะเรียนรู้อะไรพวกนี้ ในแบบฉบับที่เราไม่เคยแม้แต่จะสนใจในการเขียนโปรแกรมเลยด้วยซ้ำ มุมมองที่ผมมองภาษาโปรแกรมมิ่ง โปรแกรมเมอร์ หรืออะไรพวกนี้แรกๆ ก็เหมือนทุกคนเลย ก็คือเข้าถึงยาก และเป็นศาสตร์ขั้นสูงที่คนหัวดีๆ เข้าใจกัน คนธรรมดาๆ อย่างเราคงไม่มีวันเข้าใจมันหรอก
แต่นั้นทำให้ผมเปลี่ยนความคิดใหม่อีกครั้ง ไม่รู้เหมือนกันว่าตัวเองไปเอาความมั่นใจมาจากไหน อยู่ดีๆ ก็อยากทำเว็บไซต์ อยากเขียนโปรแกรม หรืออยากทำอะไรพวกนี้ แบบมีไฟมากๆ ซึ่งนั่นก็คือผมที่อายุน่าจะประมาณ 14-15 ปีได้ จนรู้ตัวเองว่าจริงๆ แล้วเราชอบด้านนี้ และอยากทำอะไรด้านนี้จริงๆ และอีกแรงผลักดันของตัวเองก็คือการอยากทำเกมนั่นเอง (ซึ่งผมได้เขียนบล็อคเอาไว้ก่อนหน้านี้แล้ว ไปอ่านกันได้ที่ ผมเริ่มอยากทำเกมตั้งแต่ตอนไหนกันนะ..?)
ในที่สุด ผมก็มาถึงจุดนี้ได้ด้วยความพยายาม และความตั้งใจของตัวเองตลอดมา ตอนนี้ผมได้เรียนรู้อะไรหลายๆ อย่างในวงการนี้ และตั้งใจที่จะวางเป้าหมายที่สูงขึ้นและไปให้ถึงเป้าหมายนั้นต่อไป...
สรุปก็คือ ผมตั้งใจที่จะสร้างเว็บไซต์นี้เพื่อรวบรวมผลงาน และประสบการณ์ต่างๆ เก็บไว้เพื่อเป็นแรงผลักดันให้กับตัวเองในการทำเป้าหมายที่สูงขึ้นในอนาคตต่อไป และเก็บเรื่องราวและสร้างคลังความรู้ของตนเองขึ้นมา เผื่อใครเข้ามาดูเว็บไซต์ของเรา ก็คงจะได้ประโยชน์ไปบ้างไม่มากก็น้อย
ไปๆ มาๆ ก็กริ่นซะยาวเลย ตอนแรกกะว่าจะกริ่นสัก 2-3 ย่อหน้าก็พอ บล็อคนี้ก็ตามไตเตี้ลเลยครับ เราจะมาอัพเดทเว็บไซต์ของเราตลอดที่ผ่านมานี้กัน!
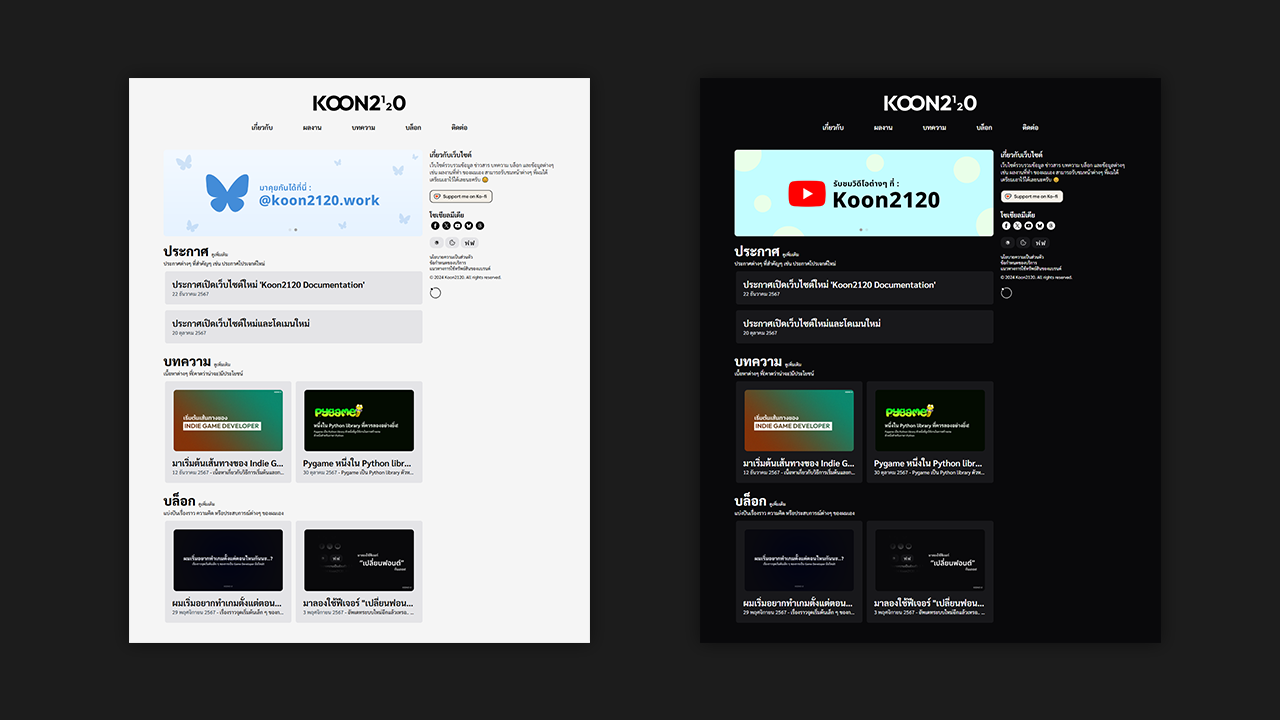
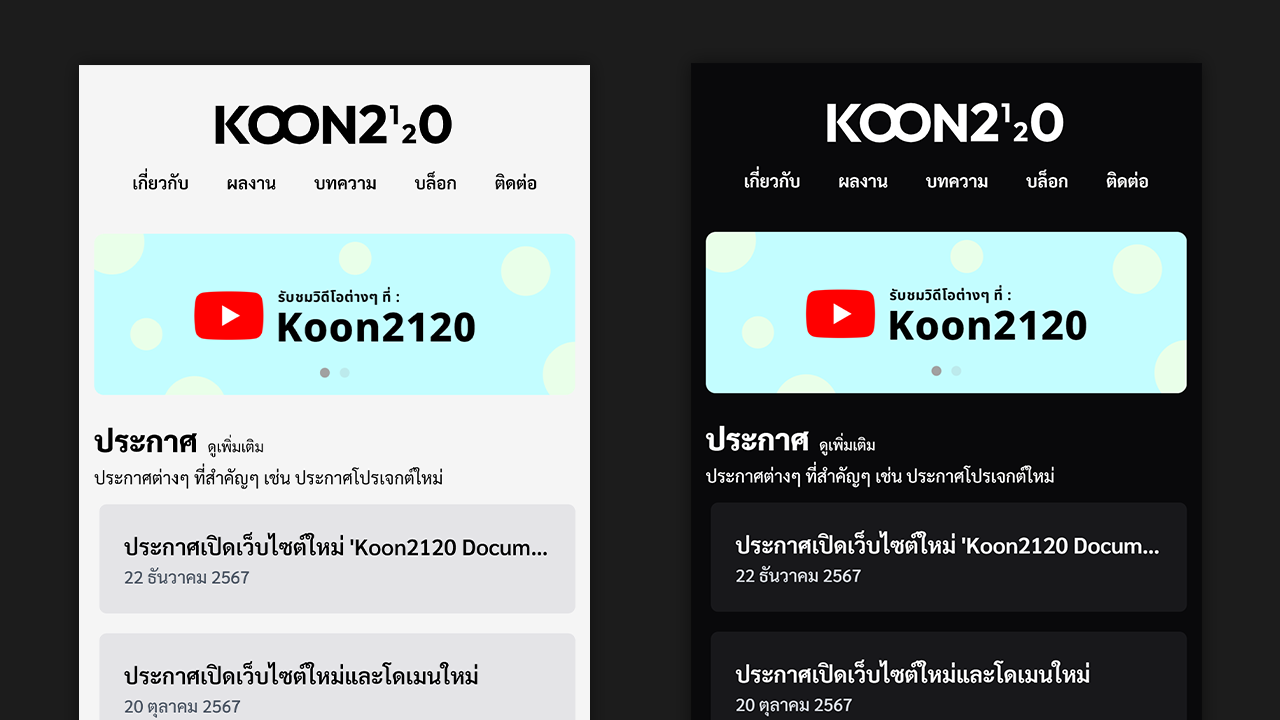
หน้าหลักเว็บไซต์
เป็นส่วนที่มีการปรับเปลี่ยนหลายต่อหลายครั้งเลย เพราะเป็นส่วนที่ผู้ใช้เห็นเป็นอันดับแรกๆ ซึ่งแน่นอนว่าเราจะต้องสร้างความประทับใจแรกให้ผู้ใช้เป็นสำคัญ

โดยด้านบนก็มี Navbar สุดคลาสสิค ที่ไม่ได้มีลูกเล่นอะไรเยอะ แต่ถึงอย่างนั้นก็เป็นส่วนหนึ่งที่ต้องให้ความสำคัญมากๆ เพราะถ้าขนาด Device แคบเท่าไหร่ ก็อาจจะทำให้ UI พังได้ ตอนนี้เลยต้องจำกัดจำนวนไว้ให้เหลือแค่ 5 ปุ่มเท่านั้น ซึ่งในอนาคตก็อาจจะมีการปรับเปลี่ยนให้ดูดีมากยิ่งขึ้น
ในส่วนเนื้อหา ผมก็ได้เรียงตามความเหมาะสม โดยมีสไลด์ที่เป็นรูปภาพอยู่ด้านบนสุด เอาไว้ประชาสัมพันธ์อะไรที่ต้องโดดเด่นเช่น แนะนำช่อง YouTube อะไรแบบนี้ จากนั้นก็ต่อด้วยประกาศ, บทความ และจบด้วยบล็อค เป็นอันสิ้นสุด
เราจะเห็นได้ว่าเราจะมีการแนะนำเนื้อหาเพียงแค่ 2 เนื้อหาเท่านั้น เพื่อไม่ให้ส่วนหน้าหลักมีข้อมูลเยอะเกินไป และเตรียมรองรับข้อมูลหรือเนื้อหาใหม่ๆ ในอนาคต

ในส่วน Dark Theme ผมก็ทำให้ดูสวยงาม และพยายามไม่ใช้สีเยอะ เราจะเห็นได้ว่าทั้งเว็บ UI แทบจะเป็นขาว-ดำทั้งหมด ซึ่งนี่จะทำให้ลดความสับสนผู้ใช้ได้ และเพิ่มความเรียบง่าย ทำให้ดูสวยงามไปอีกแบบ
สุดท้ายก็คือส่วน Footer หรือส่วนท้ายสุด ซึ่งถ้าเรามองในมุมมองของ Desktop แล้วผมได้ย้ายมันไปอยู่ด้านขวาแทน เพื่อไม่ให้มันมี White Space มากเกินไป มีข้อมูลอธิบายว่าเว็บไซต์นี้คืออะไร เกี่ยวกับอะไร แบบกระชับสั้นๆ มีปุ่มสนับสนุนที่เห็นง่าย มีลิงก์โซเชียลมีเดียต่างๆ ของผมเรียงอย่างสวยงาม และปุ่มฟีเจอร์ต่างๆ ของเว็บ ที่มีตั้งแต่ปรับโหมด(สว่าง / มืด) หรือจะเป็นการเปลี่ยนฟอนต์ ที่ไม่เหมือนเว็บไหน และการจัดการคุกกี้ของเว็บไซต์ที่เป็นพื้นฐานอยู่แล้วของทุกเว็บ
นอกจากนี้ก็ยังมีลิงก์ต่างๆ เช่น Privacy Policy และอื่นๆ เพื่อให้เข้าถึงง่าย และจบที่ปุ่มวงแหวนเว็บที่จะเป็นช่องทางพาไปหาเว็บไซต์ต่างๆ มากมายที่เป็นฝีมือของคนไทยนั่นเอง
โดยรวมแล้วผมพอใจกับ Layout ของหน้าหลักตอนนี้ และอาจจะมีปรับเปลี่ยนเพิ่มเติมอีกครั้งในอนาคต
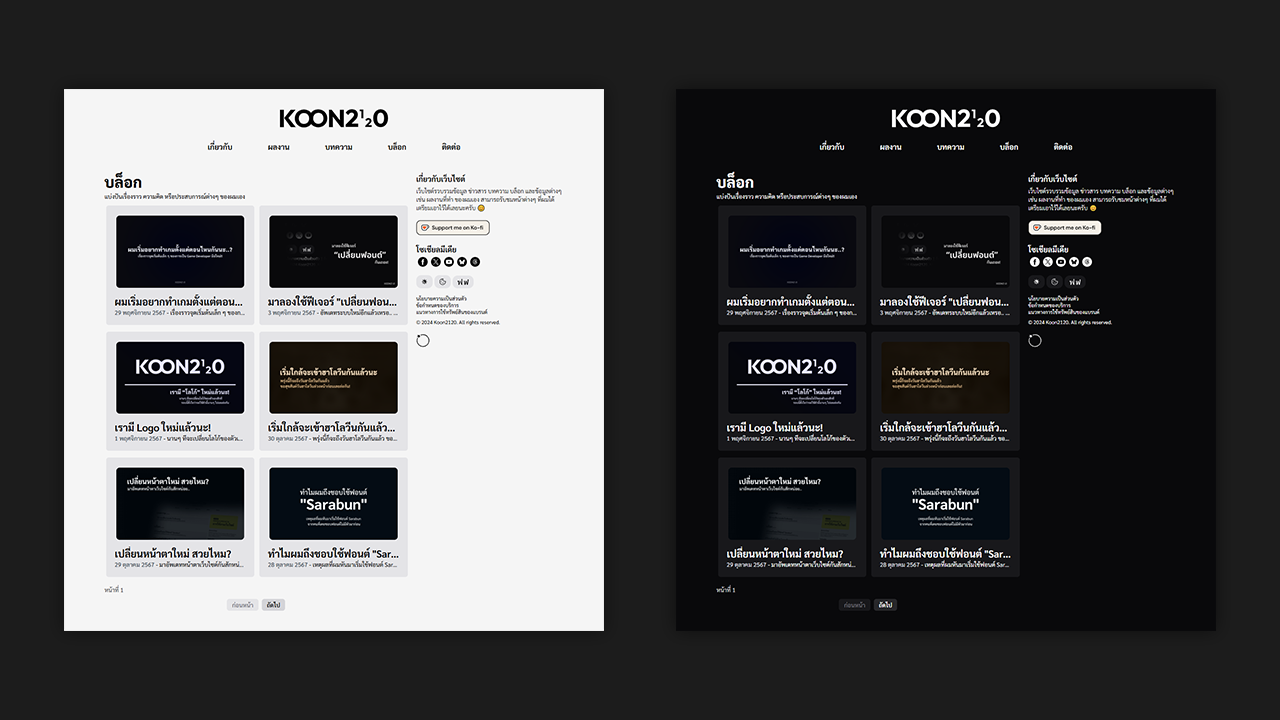
หน้ารวมเนื้อหา
เป็นหน้าที่รวบรวมเนื้อหาต่างๆ ที่อยู่ในเว็บไซต์ ไม่ว่าจะเป็นบทความ หรือบล็อคต่างๆ ซึ่งในหน้าเหล่านี้ก็มีอีกระบบที่น่าสนใจเหมือนกัน

ซึ่งระบบที่ว่านั่นก็คือระบบเปลี่ยนหน้านั่นเอง แต่เดี๋ยวก่อน!! ตอนแรกผมก็คิดอย่างนี้นะว่าไอระบบง่ายๆ แบบนี้ต้องนำเสนอให้ดูเด่นขนาดนี้เลยเหรอ..?
ก่อนอื่นเลย ระบบนี้ผมตั้งใจจะทำตอนที่เนื้อหาเริ่มเยอะขึ้นแล้ว ตอนทำจริงๆ ไม่ว่าจะเป็นการแสดงเฉพาะเนื้อหาบางส่วนที่กำหนดไว้ เราได้ของดีจาก Nuxt Content มาจัดการระบบนี้ไว้แล้ว ทำให้สะดวกขึ้นเยอะ แต่มันก็มีปัญหาตรงที่ว่าเราไม่สามารถเช็คได้ว่าจะมีเนื้อหาในหน้าต่อไป หรือหน้าก่อนนี้หรือไม่ ทำให้ต้องทำการ Fetch เพื่อดึงข้อมูลเนื้อหาถึง 3 ครั้งเลยทีเดียว ตอนนี้ก็ทำได้แค่นี้ไปก่อน ไว้ค่อยหาวิธีแก้ในอนาคต หรือดูว่ามี Solution ไหนดีๆ ให้ใช้งานบ้างนะ
หน้าเนื้อหา
หานี้เป็นหน้าที่แก้บ่อยไม่แพ้หน้าหลักเช่นเดียวกัน เพราะมีปัญหาหลายๆ อย่างเช่น การแสดงผลในแต่ละ Device ที่อาจจะเล็กเกินไป ใหญ่เกินไป ซึ่งดีที่เราใช้ Tailwind CSS ทำให้เรากำหนดขนาดได้ง่ายหน่อย และอีกปัญหาก็คือการกำหนดขนาดข้อความที่เหมือนกับปัญหาแรกเลยก็คือบาง Device แสดงผลใหญ่ไป และเล็กไป แต่ก็มี @tailwindcss/typography มาช่วย ทำให้แก้ปัญหาตรงนี้ไปได้พอดี

เราจะเห็นได้เลยว่าเนื้อหาแต่ละอันมันเยอะมากๆ สำหรับผู้ใช้เองแล้วก็คงอยากจะอ่านในสภาพแวดล้อมที่ดีๆ ใช่ไหม?
ทำให้เราต้องคำนึงถึงการอ่านของผู้ใช้ ว่าเขาจะอ่านสะดวกไหม ข้อความใหญ่หรือเล็กไปไหม ตัวหนา ตัวเอียงควรใส่ยังไงให้ทำให้อ่านง่ายขึ้น และรายละเอียดอื่นๆ อีกมากมาย ก็เป็นอีกสาเหตุที่ต้องแก้บ่อยๆ อยู่พอสมควร
อีกส่วนหนึ่งที่ไม่พูดถึงก็ไม่ได้ นั่นก็คือส่วนด้านล่างสุด หรือก็คือปุ่มแชร์เนื้อหานั่นเอง ตรงนี้ผมมีให้เลือกหลายช่องทางเลย ถ้าใครที่อยากส่งต่อเนื้อหานั้นก็สามารถกดปุ่มเดียวก็สามารถไปยังแพลตฟอร์มนั้นแล้วแชร์ได้ทันทีเลย เพิ่ม Quality of Life ไปอีกแบบ
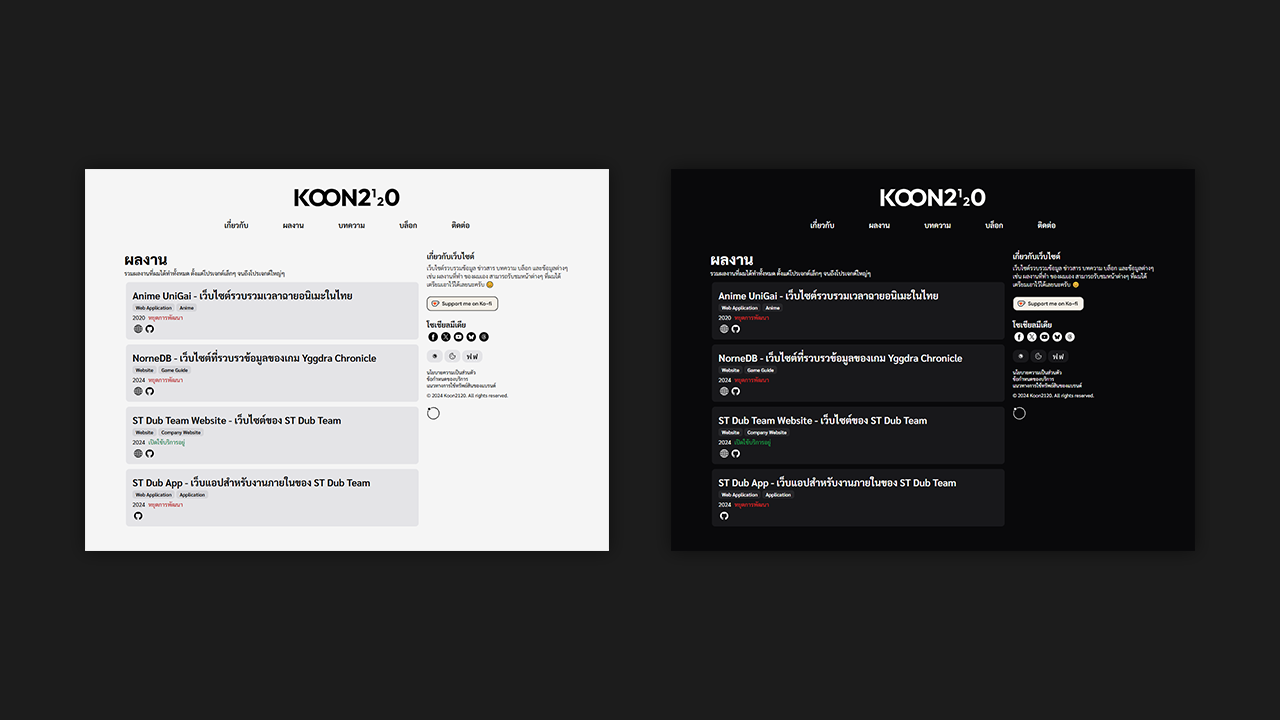
หน้าแสดงผลงาน
เป็นอีกส่วนนึงที่สำคัญมากๆ สำหรับเว็บไซต์นี้ เพราะเป็นจุดที่เราจะได้เก็บและกลับมาดูผลงานที่ตัวเองเคยทำตลอดมาได้

ในหน้านี้ผมได้ใส่รายละเอียดต่างๆ เอาไว้ ตั้งแต่ชื่อโปรเจกต์หรือผลงานที่ตัวเองทำ และช่องทางต่างๆ เช่น เว็บไซต์หรือ Github ของผลงานนั้นๆ ซึ่งก็ทำให้สะดวกในการตามหาแหล่งข้อมูลต่างๆ ทั้งคนที่สนใจอยากจะเข้าไปดูผลงาน หรือผู้ที่สนใจดู Source Code ของผลงานนั่นเอง นอกจากนี้ก็จะมีบอกสถานะด้วยว่ายังพัฒนาอยู่หรือเลิกไปแล้ว และปีที่ทำผลงานนั้นๆ โดยรวมก็น่าจะประมาณนี้
ส่วนที่น่ากังวลคือ หน้านี้ดึงข้อมูลจาก D1 Database ของ Cloudflare ซึ่งถ้ามีการดึงเยอะๆ ก็ต้องเสียเงินเยอะ ซึ่งไม่ค่อยดีสักเท่าไหร่สำหรับคนงบน้อยที่อยากเปิดเว็บไซต์เล่นๆ แต่ก็มีข้อดีตรงที่ว่าถ้าเราอยากจะแก้ข้อมูลในหน้านี้ เราก็ไปแก้ที่ Database โดยตรงแทนได้เลย ไม่ต้องไปแก้ที่ Source Code แล้ว Deploy ใหม่ให้เสียเวลา ตอนนี้ก็ต้องชั่งน้ำหนักระหว่างงบกับความสะดวกในการแก้ไขข้อมูลดูไปก่อน
สุดท้ายนี้ เราคงต้องลาจากปี 2024 กันไปแล้ว และต้อนรับปีใหม่ 2025 ก็หวังว่าชีวิตจะง่ายขึ้นบ้างนะ (หรืออาจจะต้องลำบากกว่าเดิมอีกก็เป็นได้) แต่ใดๆ ก็ตามก็คงมีเรื่องราวอีกมากมายให้รอลุ้นอีกเยอะเลย ยังไงก็รออ่านกันได้เลยนะ คงจบกันเพียงเท่านี้แล้วล่ะ...